React Hooks in Action: With Suspense and Concurrent Mode: Larsen, John: 9781617297632: Books - Amazon.ca

Designing React Hooks the Right Way: Explore design techniques and solutions to debunk the myths about adopting states using React Hooks: Jin, Fang, Kale, Sagar: 9781803235950: Books - Amazon.ca
should I put useQuery inside a useEffect and should I store returned data in state? · Issue #158 · trojanowski/react-apollo-hooks · GitHub

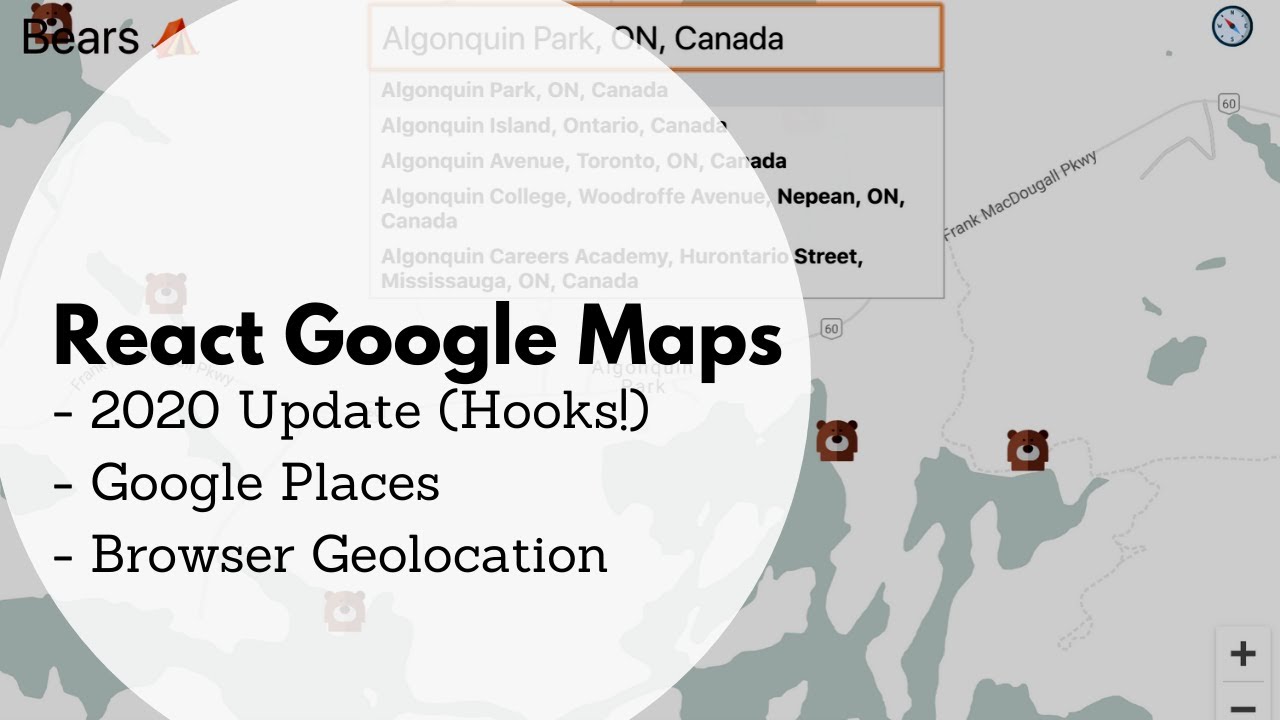
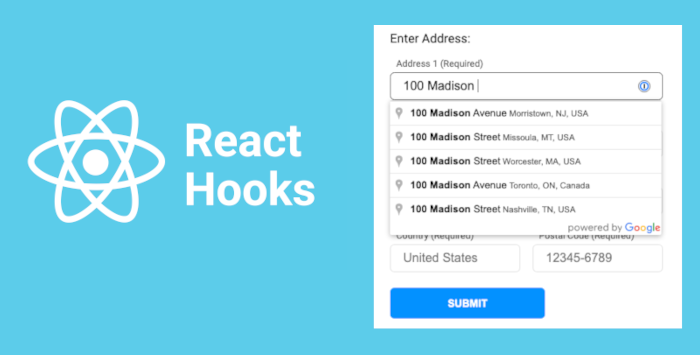
Implementing the Google Place Autocomplete Widget in React Hooks | by Casey McMullen | Better Programming

Learn React Hooks: Build and refactor modern React.js applications using Hooks: Bugl, Daniel: 9781838641443: Books - Amazon.ca

Finola Mei Hwa Hackett, 14, of Tofield, Alberta, Canada, (L) and Katharine Close, 13, of Spring Lake, New Jersey (C) react after Saryn Hooks of Taylorsville, North Carolina, misspelled a word during

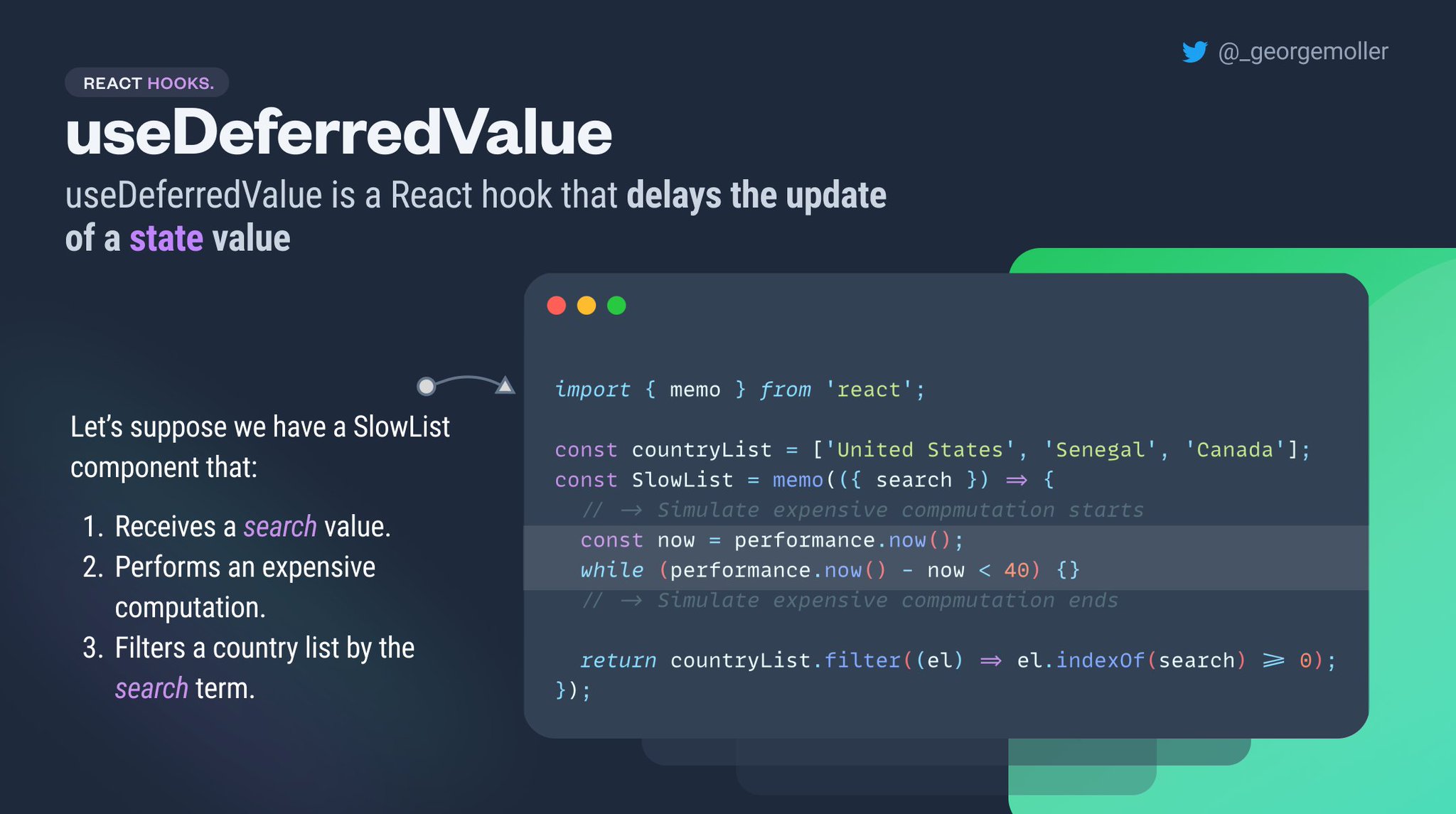
George Moller on X: "⚛️ An uncommon React hook you probably haven't heard of; the useDeferredValue hook ↓ 1/4 https://t.co/8W5KNHQY9r" / X